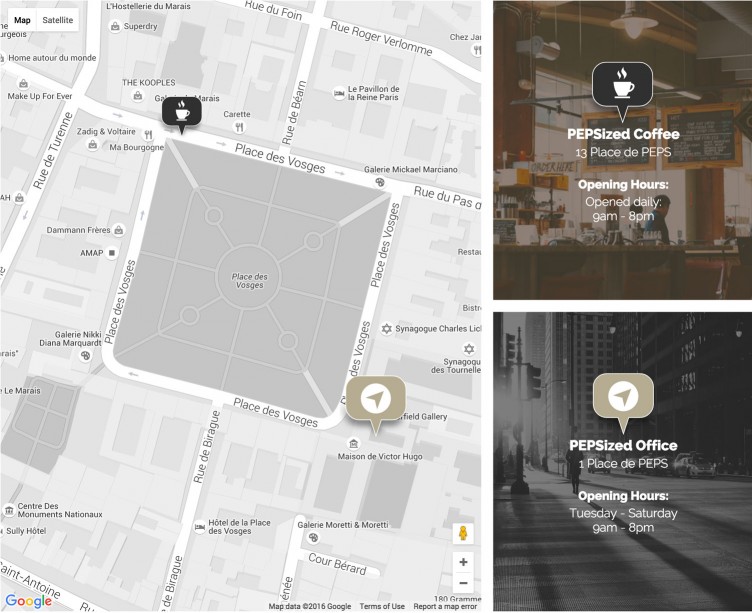
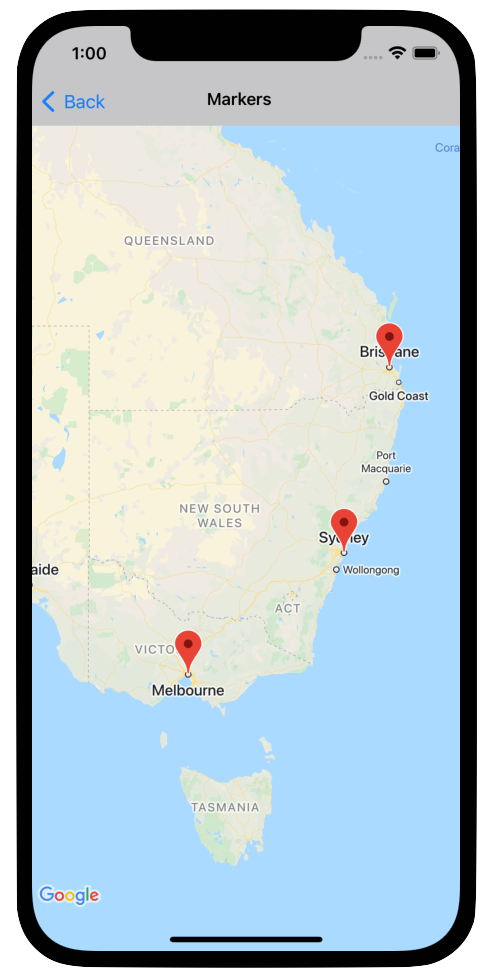
Google Map in Flutter Tutorial | Custom Map Marker | InfoWindow | Custom Map Style | Map marker, Custom map, Map

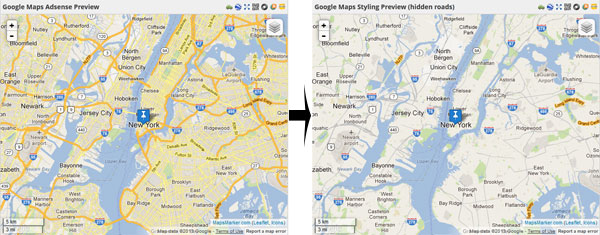
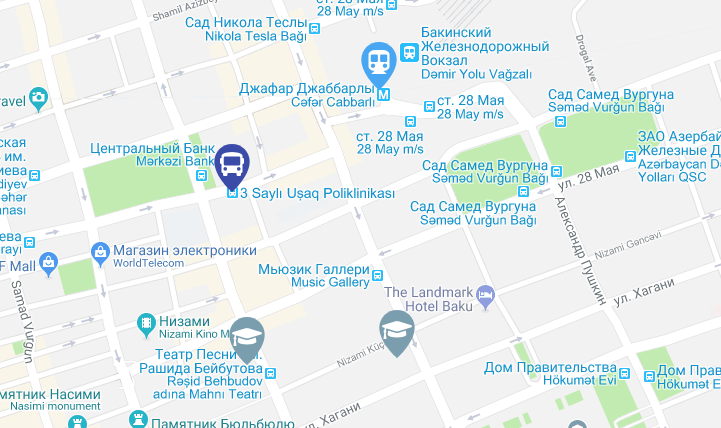
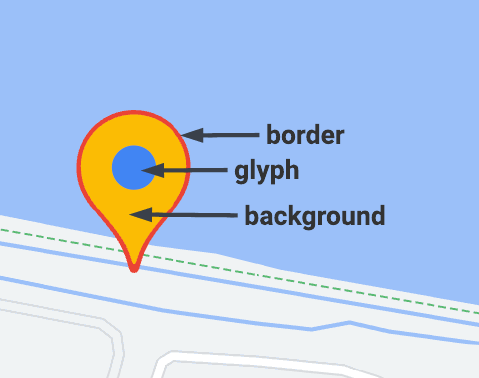
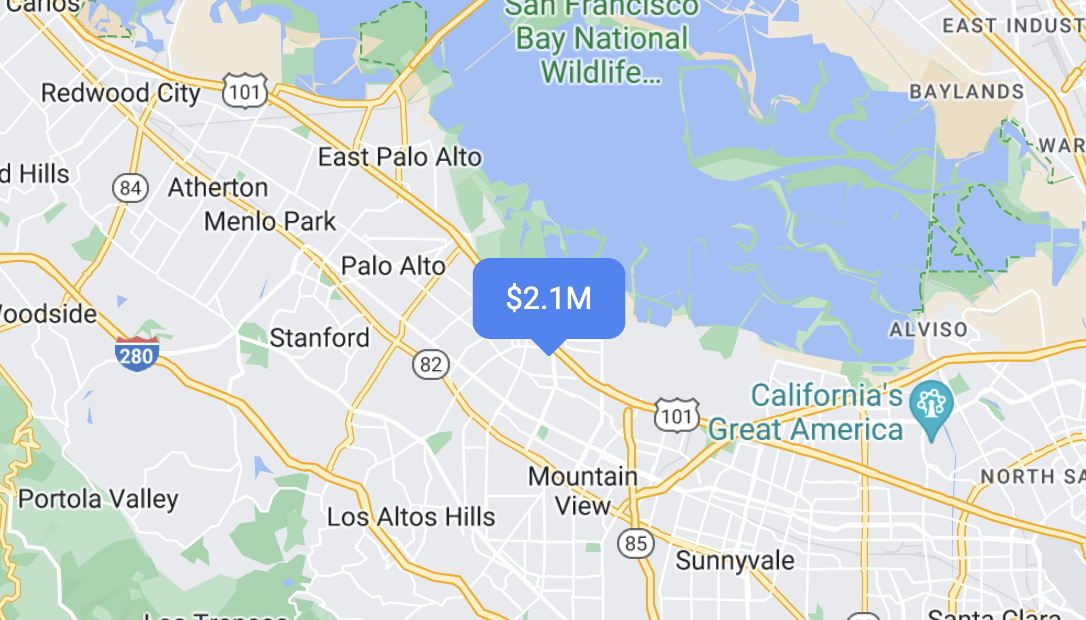
Announcing Advanced Markers: easily create highly customized, faster performance markers | Google Cloud Blog

Can i style label on agm-marker and blok on agm-info-window? · Issue #1160 · sebholstein/angular-google-maps · GitHub

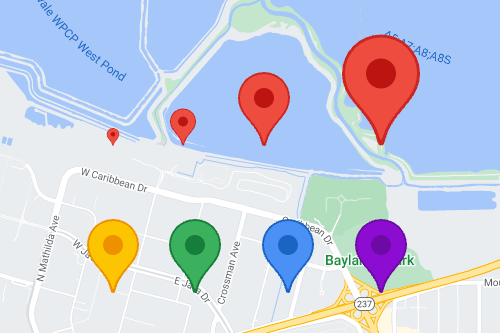
How to change the color of Google Maps markers with JavaScript | by Tan Le Tian | We've moved to freeCodeCamp.org/news | Medium
Advanced Google Maps Features in Toolset Reference Sites - Geolocation and Filter-by-Distance - Toolset